I am going to be commenting on your sites. I encourage you to comment on each other sites too.
The first time I comment, you should get an email notification saying that my comment is awaiting moderation. You can get to the Comments area of the dashboard either by clicking on the comment bubble in the toolbar at the top or by clicking in Comments in the sidebar. Please go in and approve comments from your peers and myself.
Under the default settings, the first time any person comments, that comment goes into a moderation holding queue and won’t show up on your site until you approve it — but once you’ve approved the first comment from someone, your site will thereafter assume that future comments from that person are acceptable and they will be published immediately (you can adjust settings and notification rules, see below).
Here’s the WordPress codex help page on the Comments screen.
Comment Settings
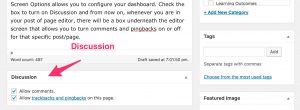
You can adjust the settings for how your site handles comments by going to Settings > Discussion. Here’s the WordPress codex help page on the Discussion Settings page.
Please do make certain that you check the first two boxes in Discussion Settings to turn on “Attempt to notify any blogs linked to from the article” and to “Allow link notifications from other blogs (pingbacks and trackbacks) on new articles.” Otherwise, you can adjust the settings as you please, but I do think it’s a good idea to leave the default setting for “Before a comment appears … Comment author must have a previously approved comment.”
Managing Comment Spam
If you don’t do anything to manage spam comments, your site will quickly fill up with random spam comments from bots trying to insert links for their spam sites — if you haven’t activated Akismet yet, please do so in order to protect your sites from comment spam. (Here’s a help document with information about plugins.) Akismet is a pay-what-you-want plugin, and for the purposes of a personal site like what you’re building it’s perfectly reasonable to pay nothing and just use the plugin.
How to Turn Comments Off or On for Specific Posts or Pages
You can change site-wide comments settings at Settings > Discussions, but if you just want to turn comments off for a specific item or items, you can do that too. (My rule of thumb for most sites I manage is that I turn off commenting for pages but leave comments enabled for posts. You might consider whether that makes sense for you or not as well.)
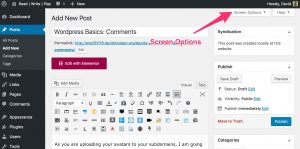
If you open the post or page editor, at the top of the screen is a tab for Screen Options.
Screen Options allows you to configure your dashboard. Check the box to turn on Discussion and from now on, whenever you are in your post of page editor, there will be a box underneath the editor screen that allows you to turn comments and pingbacks on or off for that specific post/page.
]]>
In this class, I make a clear distinction between blog posts and pages: all of your major, formal projects will go onto your sites as pages. The sketch assignments and all of the other shorter, low-stakes, reflective writing that you do will go onto your sites as blog posts. Pages can be edited just as posts can be, but in general they are meant to serve as static, completed, more or less self-contained pieces of writing. Blog posts are usually meant to go up onto the posts page in descending chronological order, so built into the function of a blog is that you write something and publish it, then if you have more to say on the subject or want to revise what you wrote in a major way, you do so by just writing a new blog post rather than going back to the original and restructuring it.
Here’s another clear distinction between posts and pages: posts syndicate but pages do not (because syndication is predicated on the idea of a frequently updating and changing posts page — static pages don’t need to syndicate because, well, they are more or less static). We are relying on syndication to the course site as the means of collecting all of the work that you do on your sites into a central location, but if your major projects go onto pages and pages don’t syndicate then how will they be included? When you complete one of the major assignments, you will write a blog post, linking to the landing page for the assignment. I’ll generally ask you to write something reflective about the work that you’ve done in those blog posts. Sometimes I might ask that you provide a summary or abstract of the argument, perhaps framing the post as an announcement meant to entice readers to check out what you’ve done akin to a teaser in journalism.
One last point: for the purposes of this class, at least, all blog posts and all pages should be multimodal and should include multiple media. You should not publish a page or a post that is composed entirely of text.
]]>URLs are for computers.
They are specific addresses that tell the web browser where to go to fetch data and show it to you in one form or another. The URL for the FAQ page on this site is http://eng221s17.davidmorgen.org/resources-and-glossary/. The URL for the oldest post on the course blog is http://eng181f16.davidmorgen.org/davids-posts/how-do-i-use-html-to-format-comments-on-this-site-others/. With a little awareness of the syntax, you can decode that information. If you wanted to read the page or post that I just referenced, you could copy that code and paste it into your browser to get there.
Sometimes people just paste URLs into emails or pages that they’re writing, and some applications (like the few most recent version of WordPress) will convert those URLs into links so that you at least don’t have to go to the trouble of copying and pasting the code as separate steps to get to the pages referenced. For example, one way to show you Gavin Aung Than’s comic adaptation of a quote by Jim Henson would be to just do this: http://zenpencils.com/comic/150-jim-henson-a-puppeteers-advice/. However, most of the time readers will find URLs confusing and uninviting, and it’s difficult for you to effectively contextualize that information smoothly.
Links are for humans.
Links use HTML code to turn URLs into something that is readable and clear for humans. One way to create a link is manually, by inserting some HTML code around text that makes the text into a link, so
Check out Gavin Aung Than’s <a href=”http://zenpencils.com/comic/150-jim-henson-a-puppeteers-advice/”>brilliant comic adaptation</a> of a quote by Jim Henson.
looks like this in your browser
Check out Gavin Aung Than’s brilliant comic adaptation of a quote by Jim Henson.
Most of the time, though, you don’t need to insert links manually. When you’re in your WordPress post editor, you can create a link by highlighting the text or image that you want to become a link and selecting the button that looks like the links of a chain, then pasting the URL into the dialog box. But if you want to add a link to a comment you’re leaving on this site, you’ll need to know the HTML code to do so.
This distinction between URLs and links is important for our class because our first learning outcome states that over the course of the semester, you will “demonstrate understanding of audience” and learn to “use and adapt generic conventions, including organization, development, and style.” Using links instead of URLs is an important first step in understanding the reading needs of your audience and is an important stylistic and generic convention of writing for the web.
This distinction is also important because using links opens up a whole range of more interesting options for you that are unavailable when you merely drop URLs into your work. Jokes can be goofy commentaries or can offer useful insight on the topic at hand.
]]>If you don’t already have server space and a domain name for yourself, then go to Emory Domains, sign in with your Emory NetID and password, and register a domain name. You will need to pay $12 for the cost of registering your domain (it’s only $12 because the Emory Writing Program is underwriting half the cost by paying for the server hosting that you receive along with your domain name). Here’s a help page that will walk you step by step through the registration process.
Please do note that your domain name should not be tied to this particular class (we’ll get to a site for this class later, when you set up your subdomain). Check out this post on choosing a domain name before you make your final decision. You are not purchasing a web site! You are registering a domain name and server space, upon which you can build many other web sites, amongst other things.
Registering your domain claims stake to that address on the internet. Now you need to build something on that space:
- Install WordPress in your primary domain. Give your site a title that is not “My blog.”
- Configure the settings on your site, making the front page static instead of a posts page.
- Add a bit of brief language on your main page about yourself. You do not need to fully develop this page for right now.
Even though it’s your “primary” domain, it’s not necessarily where the bulk of your content will go. For now, your primary domain is most useful because it’s a single URL you can put on a resume or add to a social media profile or tell a friend to, which then collects together all the other stuff you’re doing online.
Subdomain
The subdomain you’ll create next is the main space that you’ll be using for this class. You can create as many subdomains as you would like on the server space you’ve acquired. Your class subdomain is a second, separate web site, with its own address and its own dashboard, that will be devoted just to this course. This help document walks you through the steps for building a class subdomain.
Create the subdomain folder
Your domain is really akin to a folder on your computer. When I point my web browser to davidmorgen.org, it goes to that address and looks in the folder of files stored in that space, finds an index file and loads it in the browser. So the first thing you need in order to create the class subdomain is to create a subfolder, which is the simple process of going to the Subdomains area in your cPanel and naming a subfolder. You probably want the subdomain for this class to be eng221 but you can use some other term if you prefer (note that this is just the address in the URL, not necessarily the title for your site). I am using the subdomain eng221s17 for this class because if I teach eng221 again next year, I’ll need to be able to distinguish that class site from this one. When you click on the create button after entering the subdomain name, all it does is create that subfolder on your server.
Install WordPress
The next step is to install files in that subfolder, which you do by installing WordPress. Even though you installed WordPress in your primary domain already, you need to install WordPress again, but this time in your subdomain’s folder. The second time you install WordPress, choose the subdomain you created from the location menu, and make certain you delete the /blog/ subdirectory that Installatron suggests.
Make certain when you install WordPress that you name your site something other than “My blog.”
Configure WordPress & Create a Menu
(Note that these instructions are copied over from last semester and refer to the default theme for last year, Twenty-Sixteen, instead of the new default theme that will install for you, Twenty-Seventeen. The instructions all still apply, but the images at the bottom of this page won’t line up exactly.)
Just like you did with your primary directory, you need to configure your WordPress settings. In this case, I’ve got some additional directions to add though.
Just as you did with your primary domain, create two new pages — one will be your static front page and the other will be your posts page.
Once you’ve created those two pages go to Customize > Static Front Page to make a static front page that displays the new home page and to designate the other as your posts page. Make sure to assign your posts page too.
Next, go to Settings > Discussion. The first box at the top of the page says “Attempt to notify any blogs linked to from the article” and by default is unchecked. Make certain to check that box. Save the changes to this page.
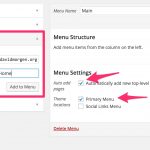
 Go to Appearance > Menus and create a new menu. You can call it Main or whatever you want. Once you’ve created the menu, you need to tell the site where to display the menu, so check the location box (different themes will have different locations available. The image shows the default theme for 2016, but if you’ve changed themes you might have other options). I generally advise that when you’re starting out, you automatically add new top-level pages, which you can always turn off later if you want more manual control.
Go to Appearance > Menus and create a new menu. You can call it Main or whatever you want. Once you’ve created the menu, you need to tell the site where to display the menu, so check the location box (different themes will have different locations available. The image shows the default theme for 2016, but if you’ve changed themes you might have other options). I generally advise that when you’re starting out, you automatically add new top-level pages, which you can always turn off later if you want more manual control.
Notice in the Menu area to the left, you have a palette of items that you can add to the menu. In the default setup, you can add Pages, Posts, Custom Links, or Categories. Pages, Posts, and Categories are just those items that you’ve created in the dashboard.
 Custom Links allows you to add a link to anything on web in your menu. Add a Custom Link that connects to your primary domain by entering the address for your primary domain in the URL box and a title in the Link Text box.
Custom Links allows you to add a link to anything on web in your menu. Add a Custom Link that connects to your primary domain by entering the address for your primary domain in the URL box and a title in the Link Text box.
Add another Custom Link, this time directed at the class page.
Save your menu.
(Later, go the dashboard for your primary domain, create a menu, then add a Custom Link for your class subdomain too.)
 If it didn’t add automatically, make sure you add your Posts page to the menu as well. You should have a menu which looks basically like the one on the left.
If it didn’t add automatically, make sure you add your Posts page to the menu as well. You should have a menu which looks basically like the one on the left.
Later, you can rearrange your menus however work for you and if you’re already comfortable with WordPress and want to arrange your menus in some other style or you’ve got a theme with other menu locations, feel free to do something different. But if you’re starting out with WordPress, following these steps will help you to make your subdomain usable quickly.
One last step remains for basic setup. In the dashboard, go to Appearance > Widgets and find the widget called Meta. Click on the title, then add it to one of the widget areas on your site. This widget adds some basic links, most importantly a link to the dashboard for your site. In the future, when you’re not logged into your WordPress account, you can pull up your site and click on the login button to get to the dashboard–there is no need to go through the cPanel to get to your site’s dashboard.
You should have a site which looks something like this now:
Eventually, I will definitely encourage you to try different themes and to customize your site. If you want to try very basic customizing of this Twenty-Sixteen theme, go to Appearance > Customize in the dashboard and try playing around with colors and/or add a header image.
]]>