Primary Domain
If you don’t already have server space and a domain name for yourself, then go to Emory Domains, sign in with your Emory NetID and password, and register a domain name. You will need to pay $12 for the cost of registering your domain (it’s only $12 because the Emory Writing Program is underwriting half the cost by paying for the server hosting that you receive along with your domain name). Here’s a help page that will walk you step by step through the registration process.
Please do note that your domain name should not be tied to this particular class (we’ll get to a site for this class later, when you set up your subdomain). Check out this post on choosing a domain name before you make your final decision. You are not purchasing a web site! You are registering a domain name and server space, upon which you can build many other web sites, amongst other things.
Registering your domain claims stake to that address on the internet. Now you need to build something on that space:
- Install WordPress in your primary domain. Give your site a title that is not “My blog.”
- Configure the settings on your site, making the front page static instead of a posts page.
- Add a bit of brief language on your main page about yourself. You do not need to fully develop this page for right now.
Even though it’s your “primary” domain, it’s not necessarily where the bulk of your content will go. For now, your primary domain is most useful because it’s a single URL you can put on a resume or add to a social media profile or tell a friend to, which then collects together all the other stuff you’re doing online.
Subdomain
The subdomain you’ll create next is the main space that you’ll be using for this class. You can create as many subdomains as you would like on the server space you’ve acquired. Your class subdomain is a second, separate web site, with its own address and its own dashboard, that will be devoted just to this course. This help document walks you through the steps for building a class subdomain.
Create the subdomain folder
Your domain is really akin to a folder on your computer. When I point my web browser to davidmorgen.org, it goes to that address and looks in the folder of files stored in that space, finds an index file and loads it in the browser. So the first thing you need in order to create the class subdomain is to create a subfolder, which is the simple process of going to the Subdomains area in your cPanel and naming a subfolder. You probably want the subdomain for this class to be eng221 but you can use some other term if you prefer (note that this is just the address in the URL, not necessarily the title for your site). I am using the subdomain eng221s17 for this class because if I teach eng221 again next year, I’ll need to be able to distinguish that class site from this one. When you click on the create button after entering the subdomain name, all it does is create that subfolder on your server.
Install WordPress
The next step is to install files in that subfolder, which you do by installing WordPress. Even though you installed WordPress in your primary domain already, you need to install WordPress again, but this time in your subdomain’s folder. The second time you install WordPress, choose the subdomain you created from the location menu, and make certain you delete the /blog/ subdirectory that Installatron suggests.
Make certain when you install WordPress that you name your site something other than “My blog.”
Configure WordPress & Create a Menu
(Note that these instructions are copied over from last semester and refer to the default theme for last year, Twenty-Sixteen, instead of the new default theme that will install for you, Twenty-Seventeen. The instructions all still apply, but the images at the bottom of this page won’t line up exactly.)
Just like you did with your primary directory, you need to configure your WordPress settings. In this case, I’ve got some additional directions to add though.
Just as you did with your primary domain, create two new pages — one will be your static front page and the other will be your posts page.
Once you’ve created those two pages go to Customize > Static Front Page to make a static front page that displays the new home page and to designate the other as your posts page. Make sure to assign your posts page too.
Next, go to Settings > Discussion. The first box at the top of the page says “Attempt to notify any blogs linked to from the article” and by default is unchecked. Make certain to check that box. Save the changes to this page.
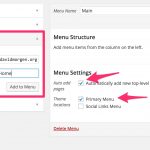
 Go to Appearance > Menus and create a new menu. You can call it Main or whatever you want. Once you’ve created the menu, you need to tell the site where to display the menu, so check the location box (different themes will have different locations available. The image shows the default theme for 2016, but if you’ve changed themes you might have other options). I generally advise that when you’re starting out, you automatically add new top-level pages, which you can always turn off later if you want more manual control.
Go to Appearance > Menus and create a new menu. You can call it Main or whatever you want. Once you’ve created the menu, you need to tell the site where to display the menu, so check the location box (different themes will have different locations available. The image shows the default theme for 2016, but if you’ve changed themes you might have other options). I generally advise that when you’re starting out, you automatically add new top-level pages, which you can always turn off later if you want more manual control.
Notice in the Menu area to the left, you have a palette of items that you can add to the menu. In the default setup, you can add Pages, Posts, Custom Links, or Categories. Pages, Posts, and Categories are just those items that you’ve created in the dashboard.
 Custom Links allows you to add a link to anything on web in your menu. Add a Custom Link that connects to your primary domain by entering the address for your primary domain in the URL box and a title in the Link Text box.
Custom Links allows you to add a link to anything on web in your menu. Add a Custom Link that connects to your primary domain by entering the address for your primary domain in the URL box and a title in the Link Text box.
Add another Custom Link, this time directed at the class page.
Save your menu.
(Later, go the dashboard for your primary domain, create a menu, then add a Custom Link for your class subdomain too.)
 If it didn’t add automatically, make sure you add your Posts page to the menu as well. You should have a menu which looks basically like the one on the left.
If it didn’t add automatically, make sure you add your Posts page to the menu as well. You should have a menu which looks basically like the one on the left.
Later, you can rearrange your menus however work for you and if you’re already comfortable with WordPress and want to arrange your menus in some other style or you’ve got a theme with other menu locations, feel free to do something different. But if you’re starting out with WordPress, following these steps will help you to make your subdomain usable quickly.
One last step remains for basic setup. In the dashboard, go to Appearance > Widgets and find the widget called Meta. Click on the title, then add it to one of the widget areas on your site. This widget adds some basic links, most importantly a link to the dashboard for your site. In the future, when you’re not logged into your WordPress account, you can pull up your site and click on the login button to get to the dashboard–there is no need to go through the cPanel to get to your site’s dashboard.
You should have a site which looks something like this now:
Eventually, I will definitely encourage you to try different themes and to customize your site. If you want to try very basic customizing of this Twenty-Sixteen theme, go to Appearance > Customize in the dashboard and try playing around with colors and/or add a header image.

